Hướng dẫn chèn nút Like và Share vào bài viết trên Website WordPress mà không dùng Plugin.
1, Tạo nút Like và Share
Bước 1: Các bạn truy cập vào link https://developers.facebook.com/docs/plugins/like-button?locale=vi_VN để tạo nút Like và Share của Facebook nhé
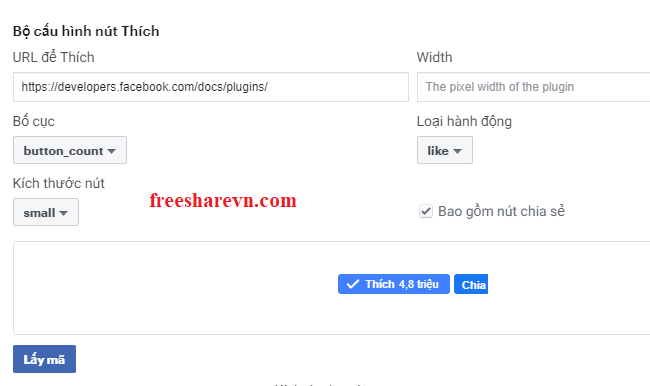
Bước 2: Ở hộp tạo code, các bạn có các tùy chọn như :
- URL to Like: Địa chỉ Link để Like
- Width: chiều rộng của khung Like, Share
- Layout: ở đây bạn sẽ có 4 tùy chọn để xem hiển thị nút like và share của mình
- Action Type: Bạn có 2 tùy chọn hiển thị nút
Likehoặc nútGiới thiệu - Show Friends’ Faces: Check vào nếu bạn muốn hiển thị bạn bè đã thích trang
- Include Share Button: Check vào nếu bạn muốn hiển thị cả nút Share
Sau khi đã thiết lập xong kiểu hiển thị mà bạn muốn hãy ấn vào nút Lấy mã

Bước 3: Sau khi Lấy mã các bạn sẽ thấy xuất hiện bảng Code để chèn nút Like và Share vào Website

2, Chèn Code cho nút Like và Share vào bài viết trên Website WordPress
Bước 1: Để hiển thị Nút Like, Share Facebook sẽ có 2 phần :
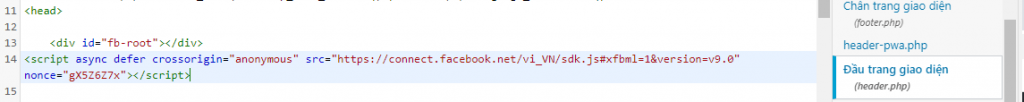
— Phần Javascript : đây là thư viện cần có để sử dụng các chức năng Social của Facebook (Like Website ,Share Website ,Comment Box, Like Box, …). Bạn hãy copy phần này vào đầu hoặc cuối trang web đều được. Mình sẽ để ở đầu trang, phía trên của thẻ <head>

— Phần code hiển thị nút Like và Share: các bạn có thể đặt nút Like và Share ở trang chủ, trang chi tiết hay bất kỳ trang nào bạn muốn bằng cách thay địa chỉ của data-href.
Bước 2: Để hiển thị nút Like và Share trên bài viết ở wordpress thì các bạn làm như sau:
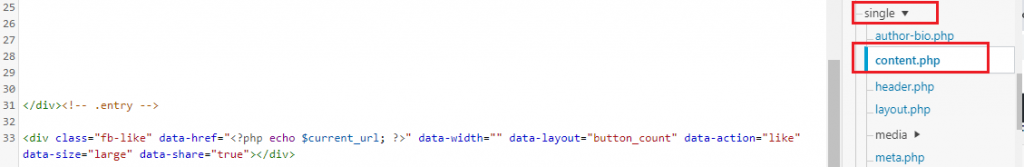
Để Nút Like và Share tự động Get Permalink (đường dẫn) của bài viết nghĩa là ở mỗi bài viết khác nhau trong website nó sẽ tự động lấy URL là URL của chính bài viết đó 1 cách tự động, các bạn vào đường dẫn partials -> single -> content.php; copy mã code đã lấy từ trang https://developers.facebook.com/docs/plugins/like-button?locale=vi_VN ở bước 2 và thay thế đường dẫn như mình đã bôi màu đỏ phía dưới:
<div class=“fb-like” data-href=“https://freesharevn.com/“ data-width=“”
data-layout=“button_count” data-action=“like” data-size=“large” data-share=“true”></div>
Thay bằng <div class=“fb-like” data-href=“<?php echo $current_url; ?>“ data-width=“”
data-layout=“button_count” data-action=“like” data-size=“large” data-share=“true”></div>

Mình đặt Nút Like và Share ở cuối bài viết nên mình sẽ chèn mã Code sau
</div><!– .entry –>
Nếu các bạ muốn chèn lên đầu bài viết thì các bạn chuyển mã code lên phía trước <div class=”entry-content là OK
Bước 3: Các ban thưởng thức thành quả